Cara Membuat Social Share Button Keren. atau bisa di sebut tombol share, tombol like di bawah posting blog. kegunaannya tentu saja untuk memudahkan pengunjung menyukai artikel atau berbagi artikel ke beberapa website terkenal dan social media yang sudah di sediakan di widget ini, keuntungan bagi kita adalah artikel yang bisa tersebar kemana saja tanpa harus susah-susah copy link, tapi dengan widget ini kita hanya perlu mengklik saja, artikel kita bisa langsung di share ,dan artikel kita bisa langsung terkenal jika banyak yang melihat dan klik link yang sudah di bagikan itu, seperti contoh yang ada di widget ini akan berbagi ke situs.
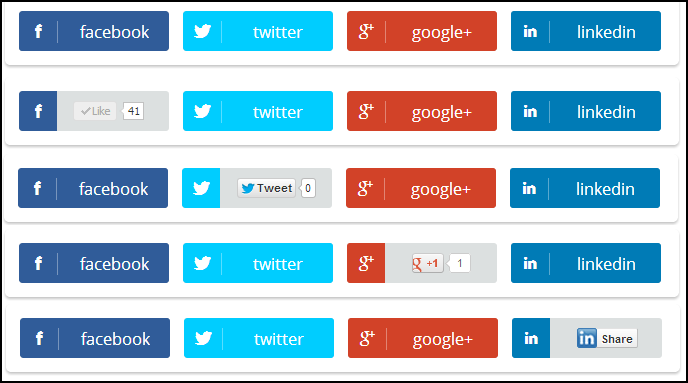
Bagaimana, keren bukan, perlu di ingat bukan berati itu bertumpuk lima baris, karena itu hanya demo untuk setiap kegunaan tombol dari masing-masing social.
Cara Membuatnya :
Sekarang masih di kode </head> tadi, dan letakan kode di bawah tepat di atas kode </head>
Kalo sudah sekarang sobat cari kode seperti ini <data:post.body/>, dan letakan kode dibawah ini tepat di bawah kode <data:post.body/>
Terakhir, sobat letakan kode ini <b:if cond='data:blog.pageType == "item"'> tepat di atas kode <data:post.body/> bersama kode yang tadi di atas
Catatan :
Oke sobat cukup sekian di tutorial Cara Membuat Social Share Button Keren Cara Membuat Tombol like dan share di bawah posting blog
- Google plus
- Linekedin
Cara Membuatnya :
- Buka akun blog sobat.
- Pilih menu template klik edit HTML
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.js"></script>Sekarang masih di kode </head> tadi, dan letakan kode di bawah tepat di atas kode </head>
<b:if cond='data:blog.pageType == "item"'> <style type='text/css'>/*<![CDATA[*//*-----Social Sharing CSS code widget by www.digitalhubinc.com----*/@import url(http://fonts.googleapis.com/css?family=Open+Sans:400);@import "//netdna.bootstrapcdn.com/font-awesome/3.0/css/font-awesome.css";#sbuttons { border-radius: 5px; padding: 14px 7px; background: white; width: 680px; overflow: hidden; margin: 2px auto 0; box-shadow:0 2px 3px rgba(71, 71, 71, 0.31);}.button { background: #DCE0E0; position: relative; display: block; float: left; height: 40px; margin: 0 7px; overflow: hidden; width: 150px; border-radius: 3px; -o-border-radius: 3px; -ms-border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px;}.icon { display: block; float: left; position: relative; z-index: 3; height: 100%; vertical-align: top; width: 38px; -moz-border-radius-topleft: 3px; -moz-border-radius-topright: 0px; -moz-border-radius-bottomright: 0px; -moz-border-radius-bottomleft: 3px; -webkit-border-radius: 3px 0px 0px 3px; border-radius: 3px 0px 0px 3px; text-align: center;}.icon i { color: #fff; line-height: 42px;}.slide { z-index: 2; display: block; margin: 0; height: 100%; left: 38px; position: absolute; width: 112px; -moz-border-radius-topleft: 0px; -moz-border-radius-topright: 3px; -moz-border-radius-bottomright: 3px; -moz-border-radius-bottomleft: 0px; -webkit-border-radius: 0px 3px 3px 0px; border-radius: 0px 3px 3px 0px;}.slide p { font-family: Open Sans; font-weight: 400; border-left: 1px solid #fff; border-left: 1px solid rgba(255,255,255,0.35); color: #fff; font-size: 16px; left: 0; margin: 0; position: absolute; text-align: center; top: 10px; width: 100%;}.button .slide { -webkit-transition: all 0.2s ease-in-out; -moz-transition: all 0.2s ease-in-out; -ms-transition: all 0.2s ease-in-out; -o-transition: all 0.2s ease-in-out; transition: all 0.2s ease-in-out;}.facebook iframe { display: block; position: absolute; right: -16px; top: 10px; z-index: 1;}.twitter iframe { width: 90px !important; right: 5px; top: 10px; z-index: 1; display: block; position: absolute;}.google #___plusone_0 { width: 70px !important; top: 10px; right: 15px; position: absolute; display: block; z-index: 1;}.linkedin .IN-widget { top: 10px; right: 2px; position: absolute; display: block; z-index: 1;}.facebook:hover .slide { left: 150px;}.twitter:hover .slide { top: -40px;}.google:hover .slide { bottom: -40px;}.linkedin:hover .slide { left: -150px;}.facebook .icon, .facebook .slide { background: #305c99;}.twitter .icon, .twitter .slide { background: #00cdff;}.google .icon, .google .slide { background: #d24228;}.linkedin .icon, .linkedin .slide { background: #007bb6;} /*]]>*/</style> </b:if>Kalo sudah sekarang sobat cari kode seperti ini <data:post.body/>, dan letakan kode dibawah ini tepat di bawah kode <data:post.body/>
<div style='border-bottom: 1px solid #CCCCCC; padding: 10px 10%;margin:5px;'/><div id='sbuttons'><div class='facebook button'><i class='icon'><i class='icon-facebook'></i></i><div class='slide'><p>facebook</p></div><fb:share-button type='button_count'/> </div> <div class='twitter button'><i class='icon'><i class='icon-twitter'></i></i><div class='slide'><p>twitter</p></div><a class='twitter-share-button' data-via='digitalhubinc' href='https://twitter.com/share'>Tweet</a><script>!function(d,s,id){ var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https'; if(!d.getElementById(id)){ js=d.createElement(s); js.id=id; js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs'); </script> </div> <div class='google button'><i class='icon'><i class='icon-google-plus'></i></i><div class='slide'><p> google+</p></div><!-- Place this tag where you want the +1 button to render. --><div class='g-plusone' data-size='medium'></div><!-- Place this tag after the last +1 button tag. --><script type='text/javascript'> (function() { var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true; po.src = 'https://apis.google.com/js/plusone.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s); } )(); </script> </div> <div class='linkedin button'><i class='icon'><i class='icon-linkedin'></i></i><div class='slide'><p>linkedin</p></div><script data-counter='right' type='IN/Share'></script><script src='//platform.linkedin.com/in.js' type='text/javascript'> lang: en_US</script></div></div><div style='border-bottom: 1px solid #CCCCCC; padding: 5px 10%;margin:2px;'/> </b:if> Terakhir, sobat letakan kode ini <b:if cond='data:blog.pageType == "item"'> tepat di atas kode <data:post.body/> bersama kode yang tadi di atas
Catatan :
Biasanya kode <data:post.body/>, lebih dari satu di template untuk penempatannya silahkan sobat coba satu persatu supaya penempatannya pas di bawah posting artikel, di coba dari kode yang paling bawah.
Oke sobat cukup sekian di tutorial Cara Membuat Social Share Button Keren Cara Membuat Tombol like dan share di bawah posting blog




0 Komentar untuk "Cara Membuat Social Share Button Keren "
Terimakasih sudah berkunjung di blog ZeroX
Di harapkan berkomentarlah yang Sopan,Bijak, dan Sesuai Artikel
Dilarang berkomentar berbau Porno, Spam, Sara, Politic, Provokasi.
Mohon maaf, untuk Link Aktif, akan terhapus secara otomatis
Terimakasih Atas komentar dan masukan sobat melalui kolom komentar